안녕하세요!
푸푸푸의 일종푸 입니다.
이번에는
움직이는 이모티콘과 gif 만들기
에 대해
설명 해보려합니다.
저는 폰으로 먼저 작업후에
노트북으로 다시 편집하는
방식을 쓰는데요.
(올 뭔가 전문가 느낌.)
사실 엄청 그려놓고
편집한게 몇개 안됩니다.
일하면서 다른거 하나 한다는게...참
여러개 하시는 분들 존경스럽습니다.
자 저는 FlipaClip이라는 어플을 사용

해서 일단 그리고 있습니다.
(무료로도
그림그리고 만들고
할수 있어요.
이모티콘으로 대업을
이루고자 유료결제후
몇년간 성과가 없어서 ...
혼나고 있습니다.
유료결제후 저장시
투명배경사용
워터마크를
지울수 있습니다.)

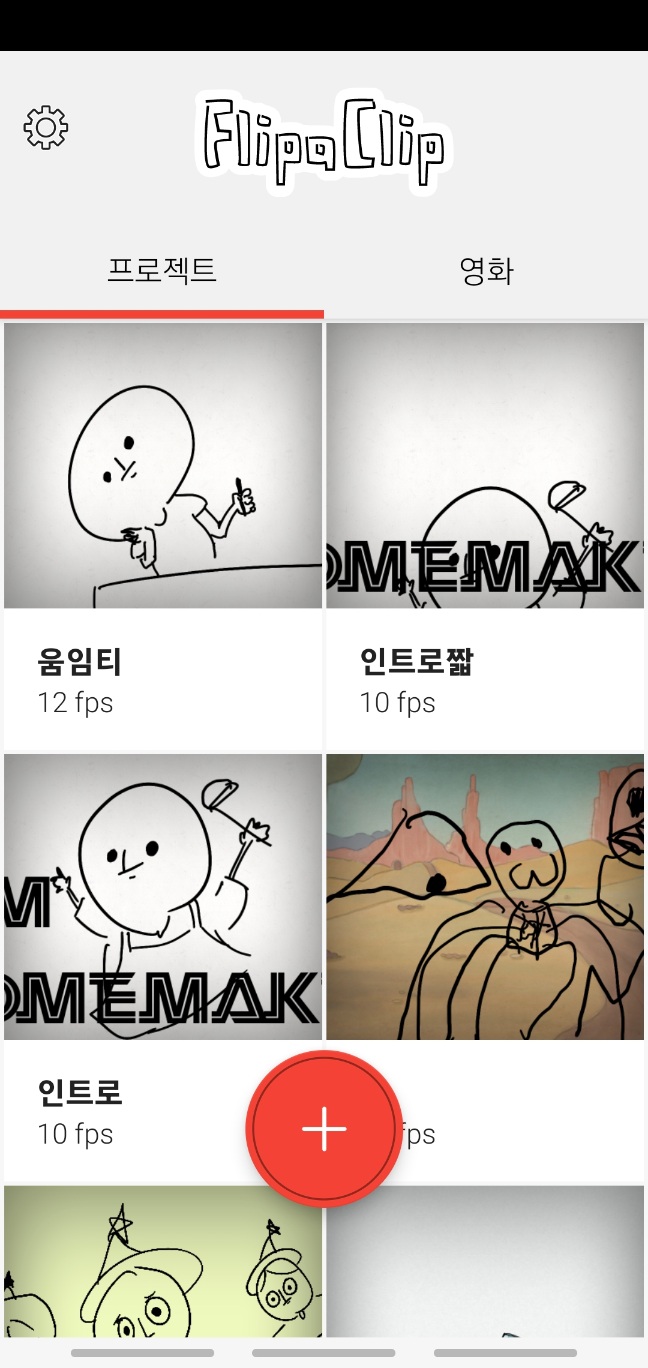
여러 화면이 뜨고
우리 둘째의 그림도 있군요
저기 빨간동그라미를 누르시면

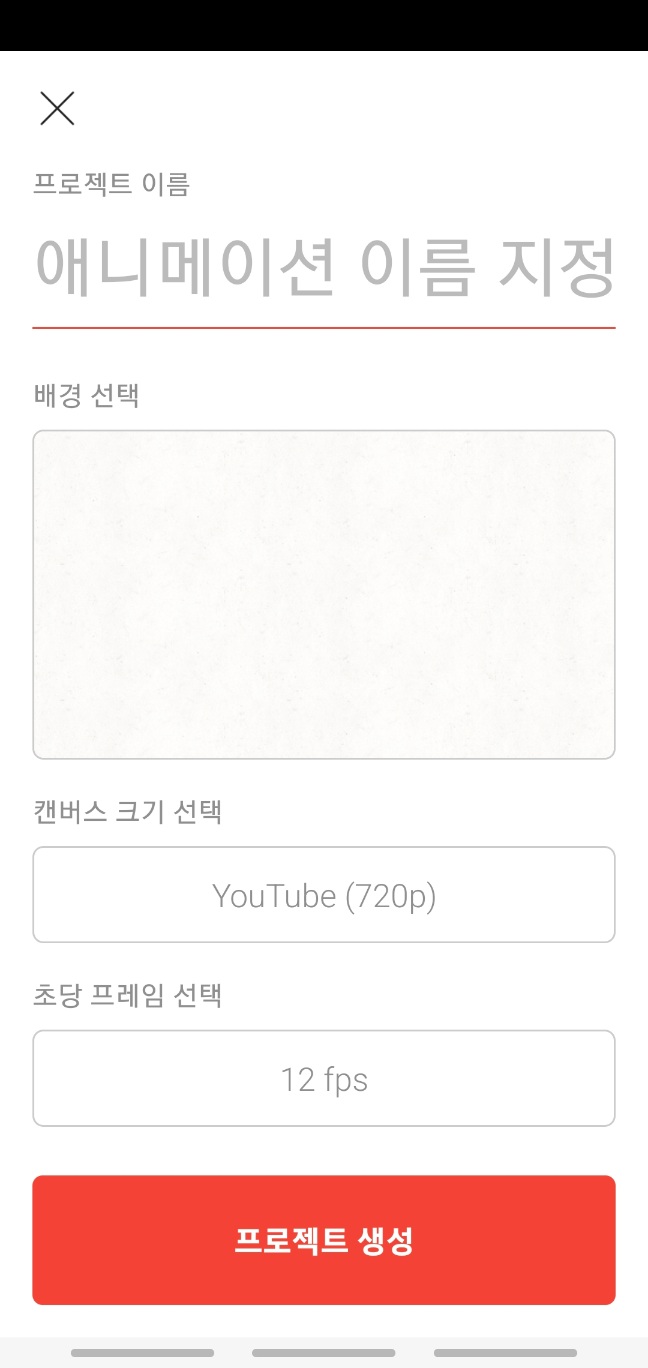
배경과 캔버스 크기
초당프레임 설정을 할수있는데요
1초당 지나가는 그림의 횟수에요
일반적으로
애니메이션이 24~30프레임
이니 적당한 프레임설정도 요건이죠
자그럼 12fps로 시작

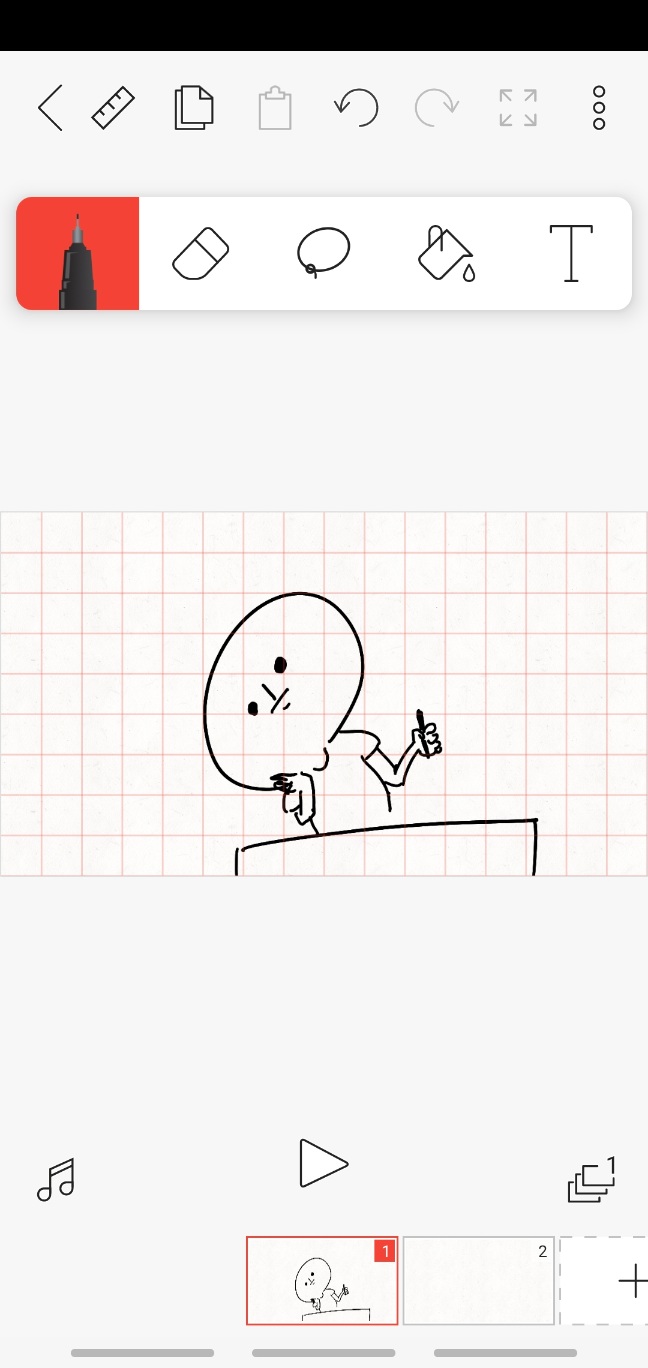
하시고 그림을 그립니다.
그리고 그린그림을 새페이지에
복사 붙여넣기하고
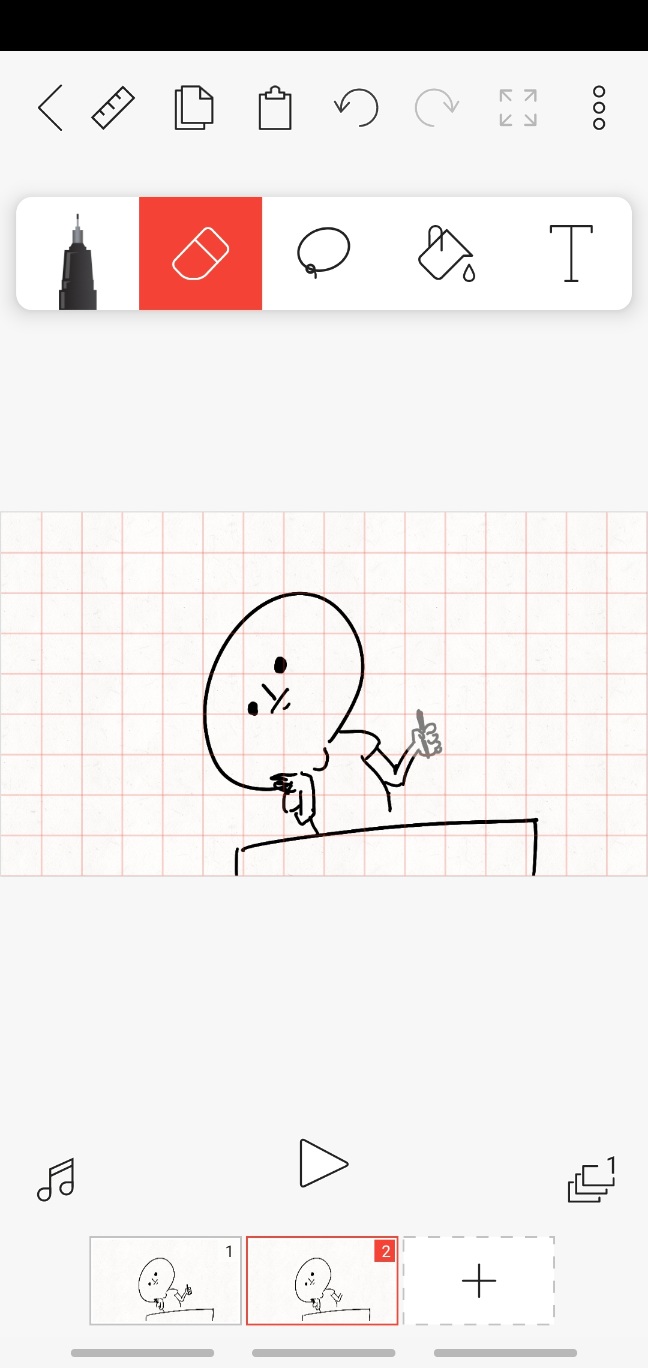
여기서 이제 움직일곳을

지워주구요
저는 손에서 펜을 돌리는 모습을
해볼게요

조금씩 움직이는 부분을
생각해가며
그리시면 됩니다.
참쉽죠...
(아니 그리는걸 설명을 어떻게...하지)

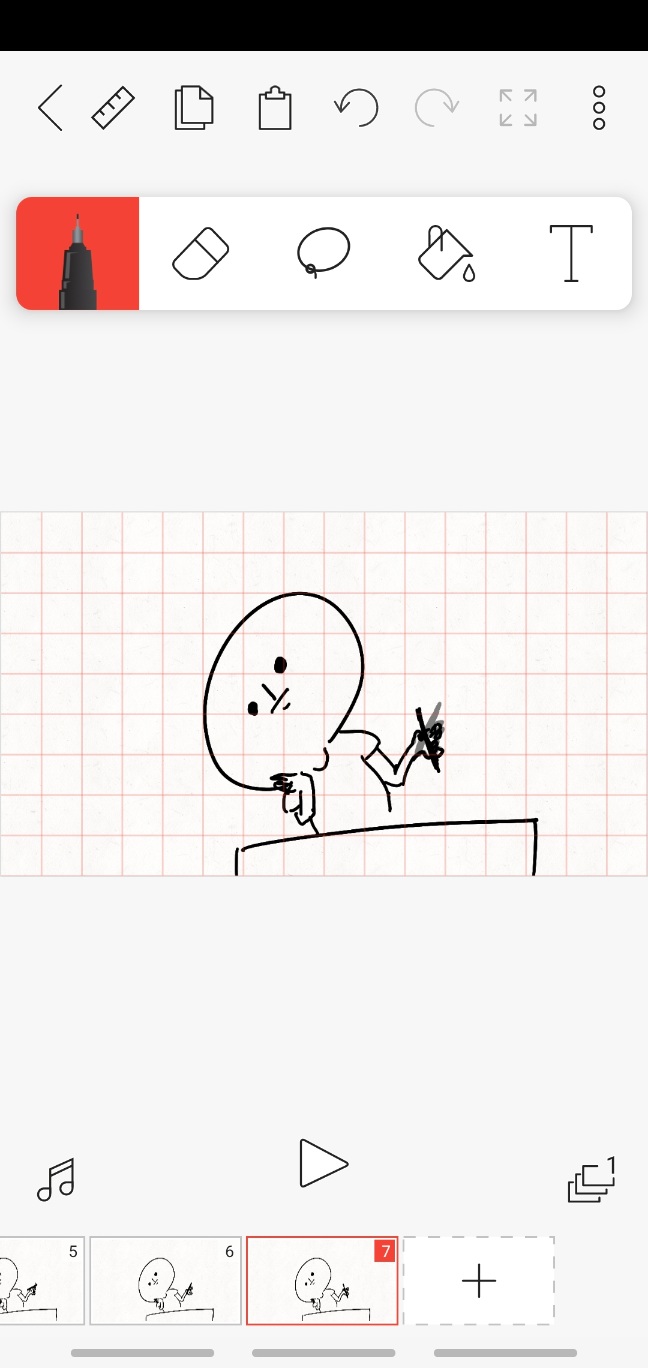
여기서
반복되는 동작일경우
마지막 그림과 첫그림이
연결되게 하시면
계속 한동작을
반복하는 gif가 됩니다.

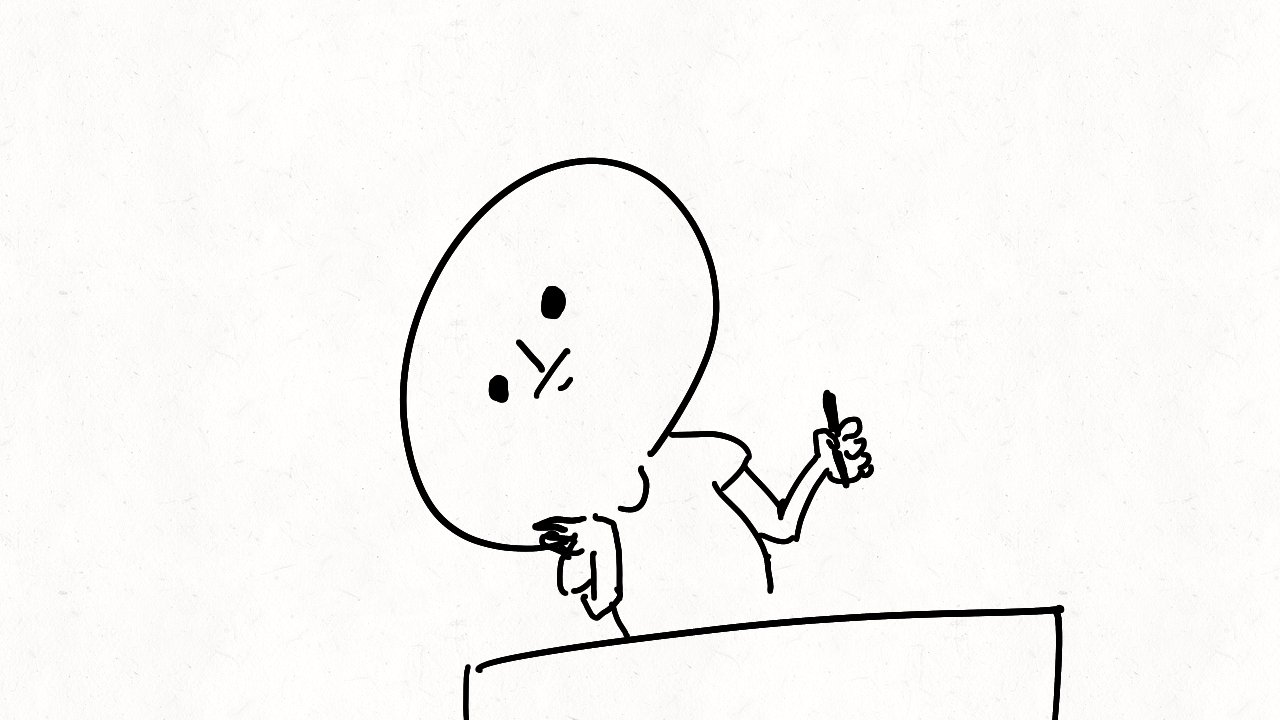
요런 그림이 됩니다.
(만들고나니 공중에 턱받침...)
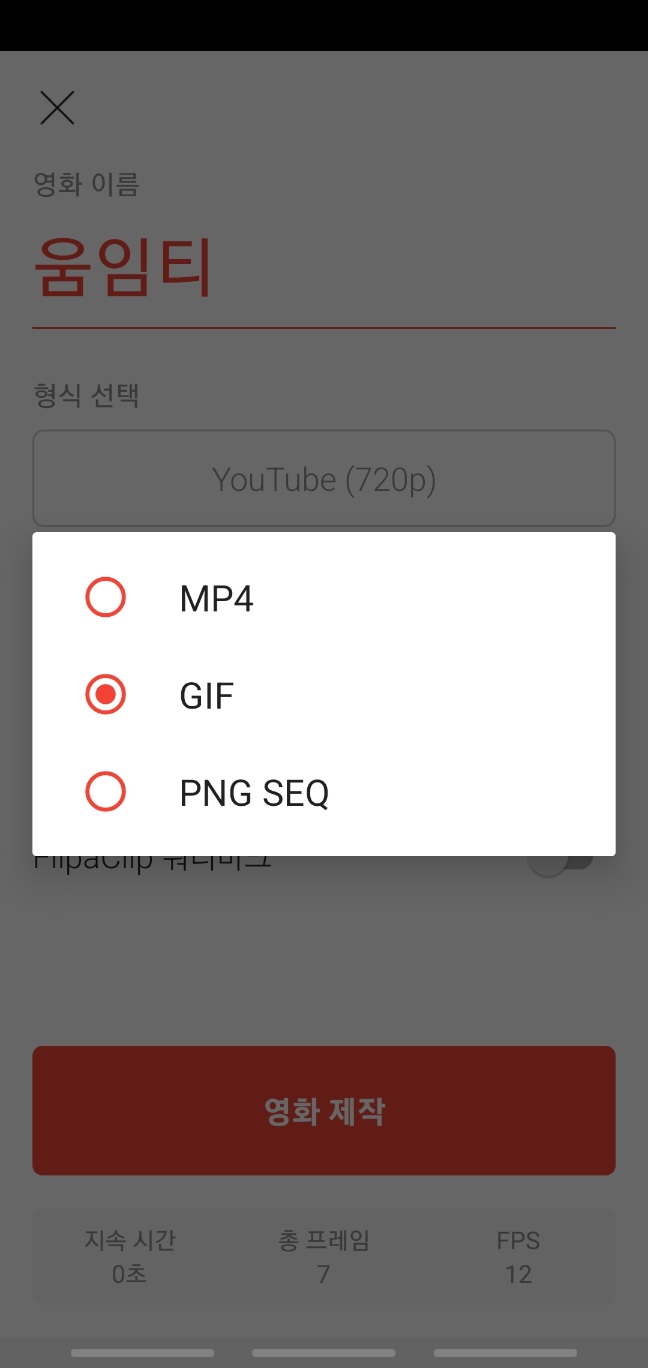
이걸 저장할때가 중요합니다
이모티콘은 gif로 보내면 안되거든요

임티는 png파일로 보내줘야해서
저걸로 저장하면 7장 모두
따로따로 저장이 됩니다
그걸 포토샵을 여셔서
다시 편집을...하는걸
다음글에 쓸게요
지금은 폰뿐이라...
그럼 이만.
'일상정보 > 생활 정보' 카테고리의 다른 글
| 테스형! 나훈아 6월 11일부터 전국투어 콘서트! 콘서트 일정및 티켓 예매정보! (1) | 2022.05.10 |
|---|---|
| 트로트계의 싱어송라이터 나훈아! 그 전설을 이야기하다[2편] (2) | 2022.05.08 |
| 트로트계의 싱어송라이터 나훈아! 그 전설을 이야기하다[1편] (0) | 2022.05.08 |




댓글